
ブログの表示速度を気にしたことありませんか?
実は表示速度が遅いとデメリットがたくさんあります。
20分もあれば、表示速度の改善ができますので、参考にしてください。
※注意:ボクのブログの改善方の為、あなたのブログと多少異なる可能性あります。
今回はこんな人にオススメ。

・表示速度って何に関係あるの?
・表示速度の見方は?
・どうしたら表示速度って上がるの?
表示速度が遅いとどんなデメリットがあるのか。
・検索順位が落ちる。
・離脱率、直帰率が上がる。
・読者の満足度や信頼度が下がる。
・購入率やリピーターが減る。
いいことがありませんね。
表示速度を上げるだけで「検索順位が上がり」「離脱率、直帰率が下がり」「満足度、信頼度が上がり」「購入率やリピーターが増えます」
※離脱率と直帰率の違いは?
離脱率は、ほかの記事にいかずにブログを離れた率です。
直帰率は、初めて来た記事で、ほかの記事にいかずにブログを離れた率です。
あなたのブログの表示速度を知っていますか?

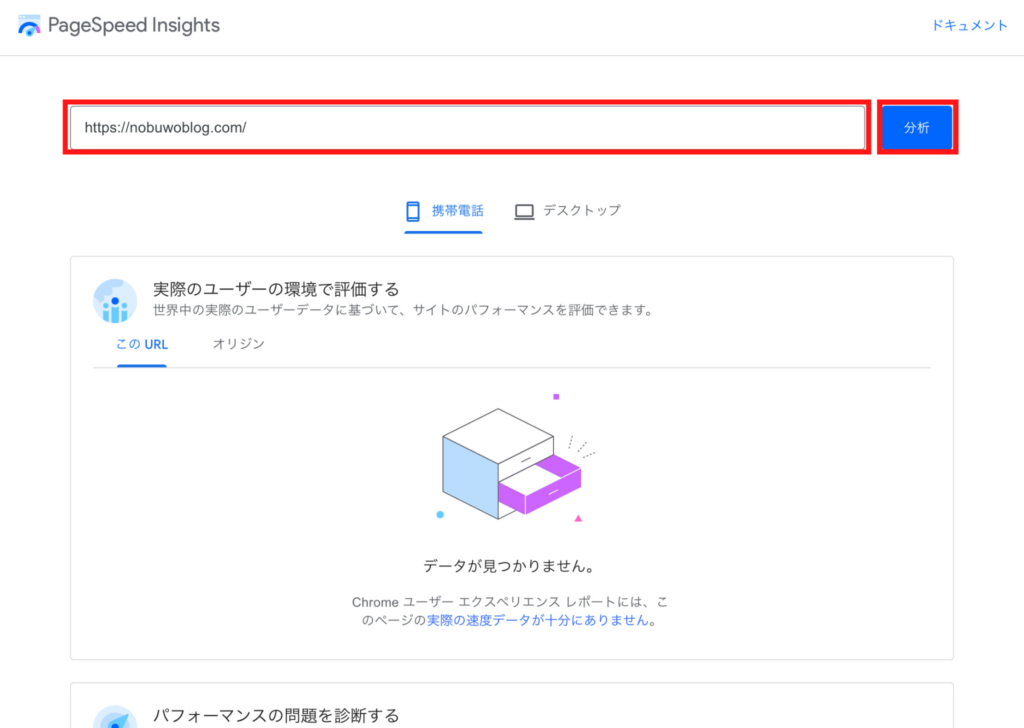
「PageSpeed Insights」で表示速度を簡単に計測できます。
「ウェブページのURLの入力」にあなたのブログのURLを入力します。
「分析」を押すと、あなたのブログの表示速度を計測してくれます。

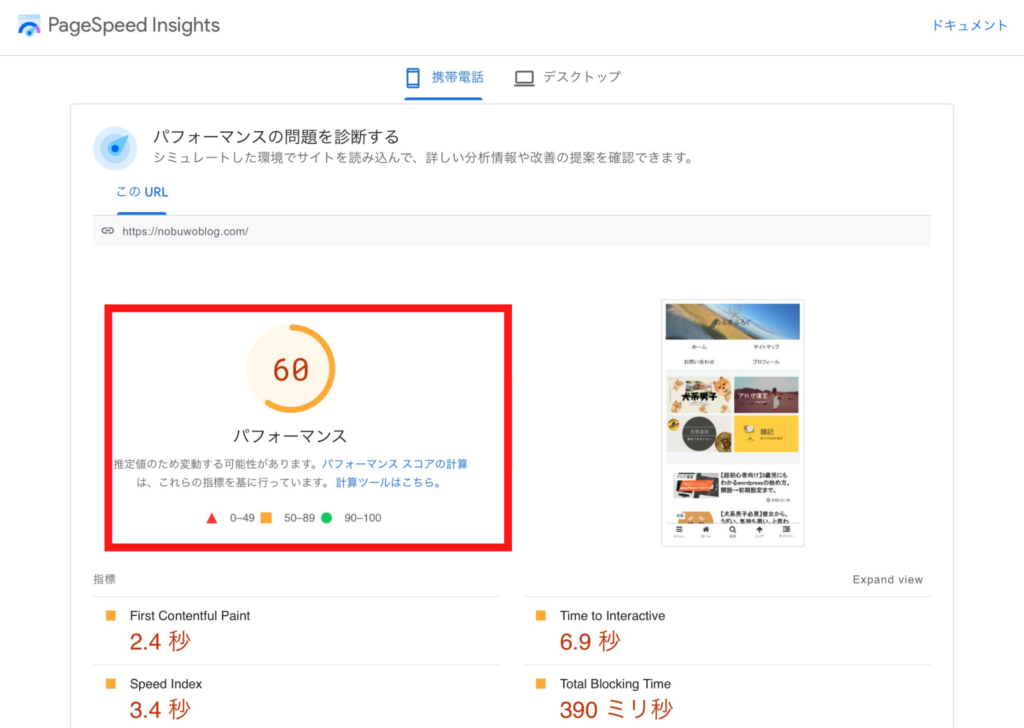
ボクはのブログは最初「38」という数字でした。
1番下のランクですね。
ですが、今回の改善をしただけで、「90」になりました。
改善したのは、2つだけです。それでは解説していきます。
表示速度の改善方法
まずどこを改善したら良いのか見ます。
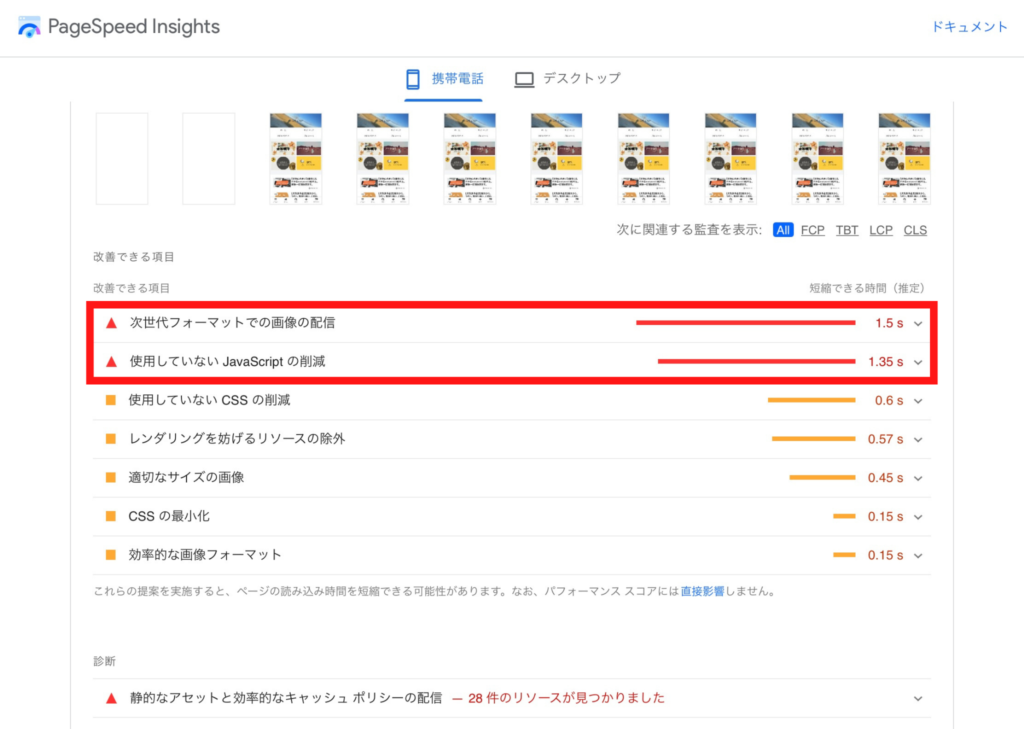
表示速度の結果の下の方を見ていただくと、「改善できる項目」があります。

「使用していないJavaScript削減」
「次世代フォーマットでの画像の配信」
ボクのブログではこの2つが改善できるポイントです
どのように改善したか解説していきます。
・使用していないJavaScript削減
「使用していないJavaScript」があるため、表示速度を遅くしています。
今回は「Flying Scripts by WP Speed Matters」のプラグインを使用し、JavaScriptを「飛ばし読み」します。
削除するわけではない為、安心してください。
プラグインの使用の仕方を説明していきます。
使用していないJavaScriptを確認する。

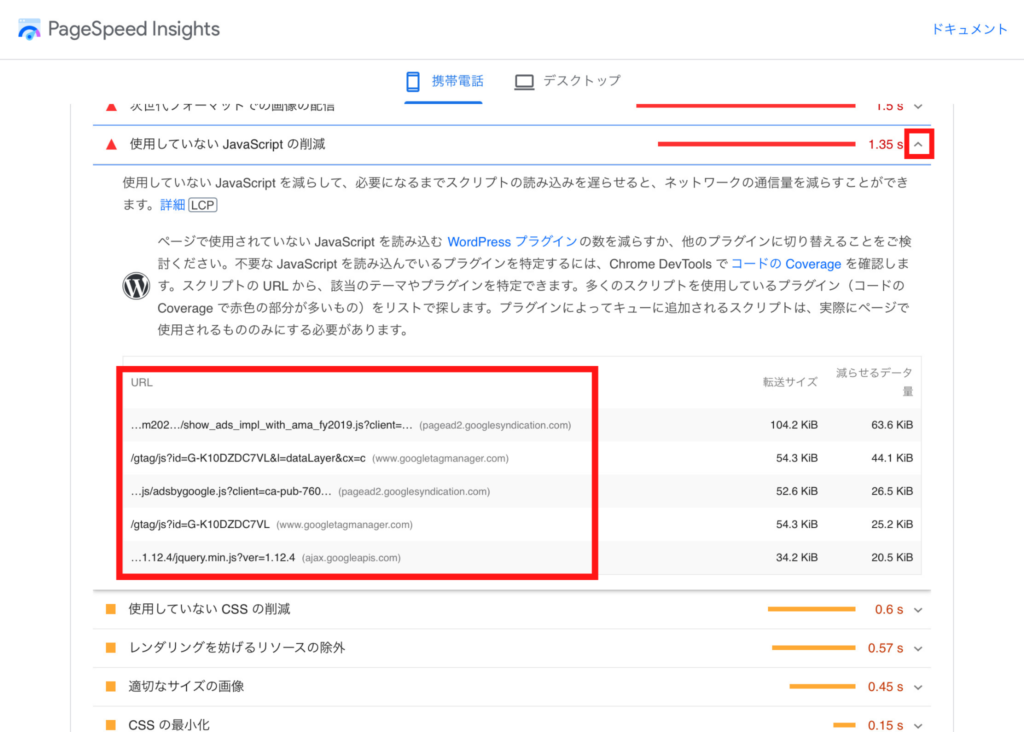
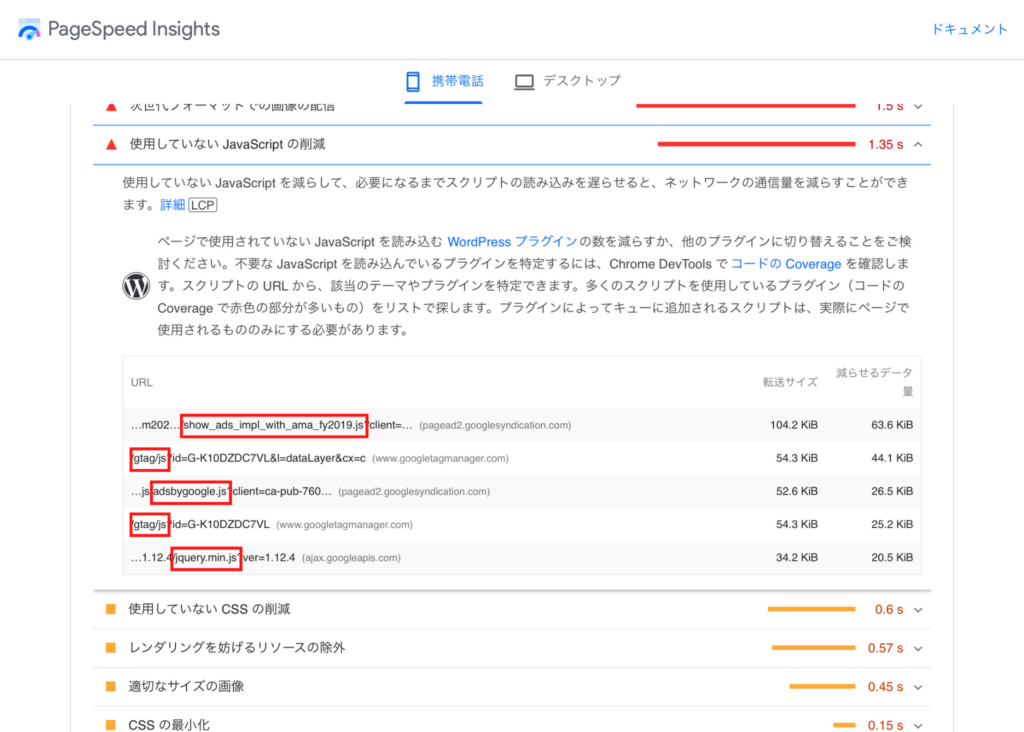
「使用していないJavaScript削減」の右の「プルダウン」を押します。
すると、「使用していないJavaScript」が出てきます。
「Flying Scripts by WP Speed Matters」をインストール

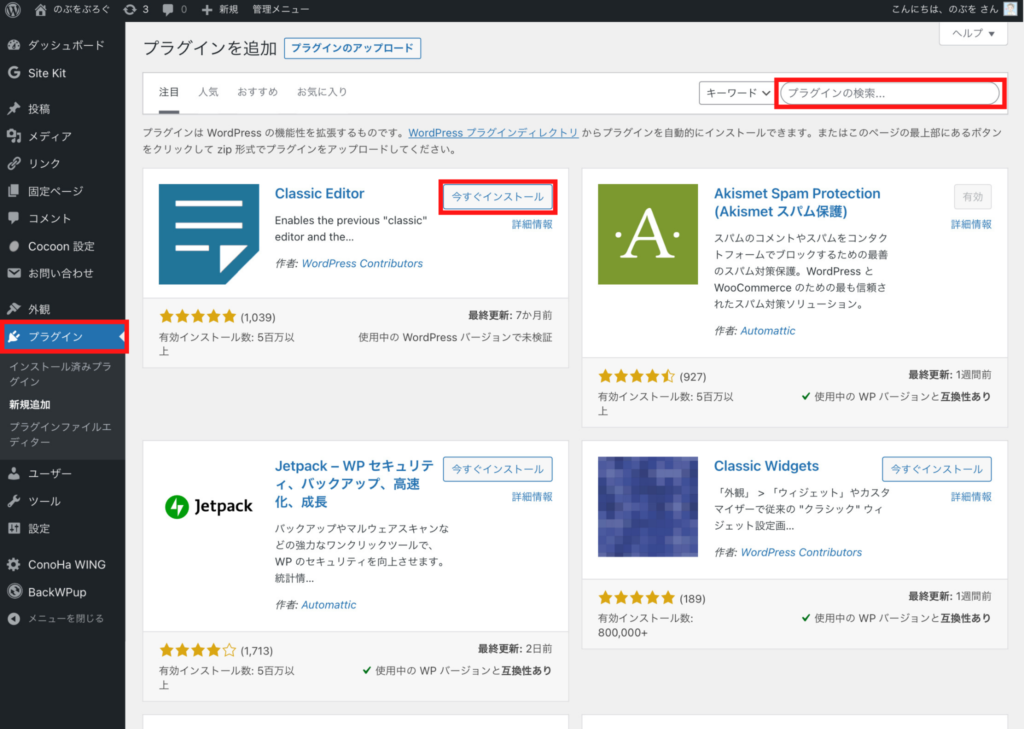
次にWordPressでプラグイン「Flying Scripts by WP Speed Matters」をインストールします。
「プラグイン」→「新規追加」→右上の「検索」→「今すぐインストール」→「有効化」
※画像は違うプラグインのため注意。
「使用していないJavaScript」のURLを「Flying Scripts by WP Speed Matters」に入力。

次に「PageSpeed Insights」のURLの赤で囲っている箇所をプラグインに入力します。
※だいたいjsの前を入れると反映されました。

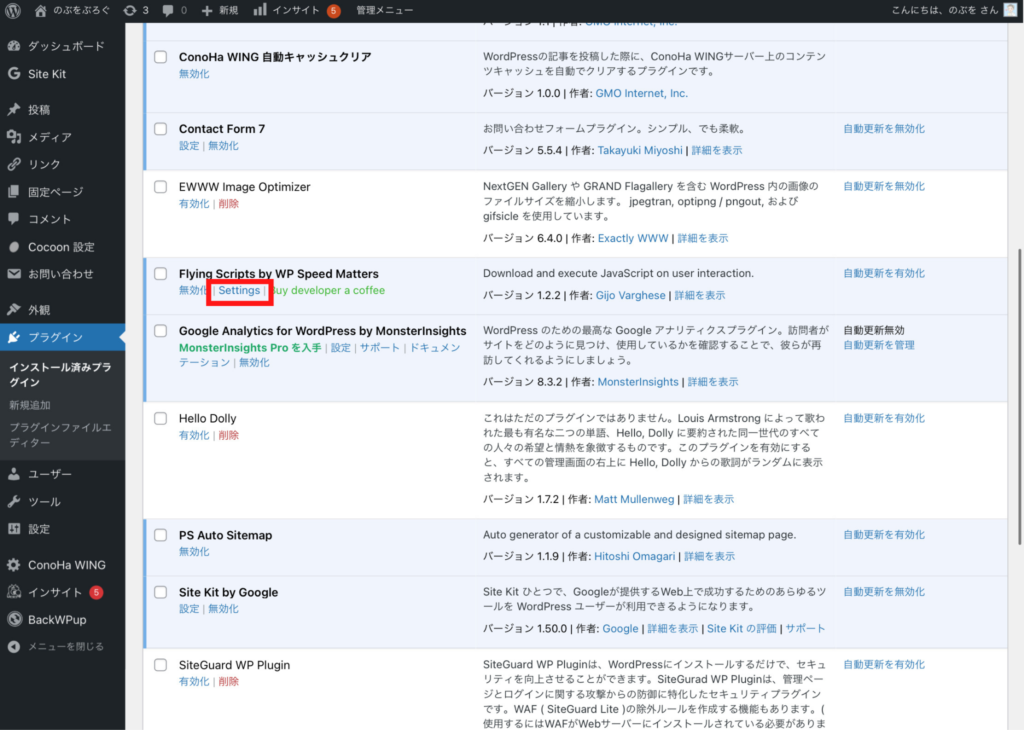
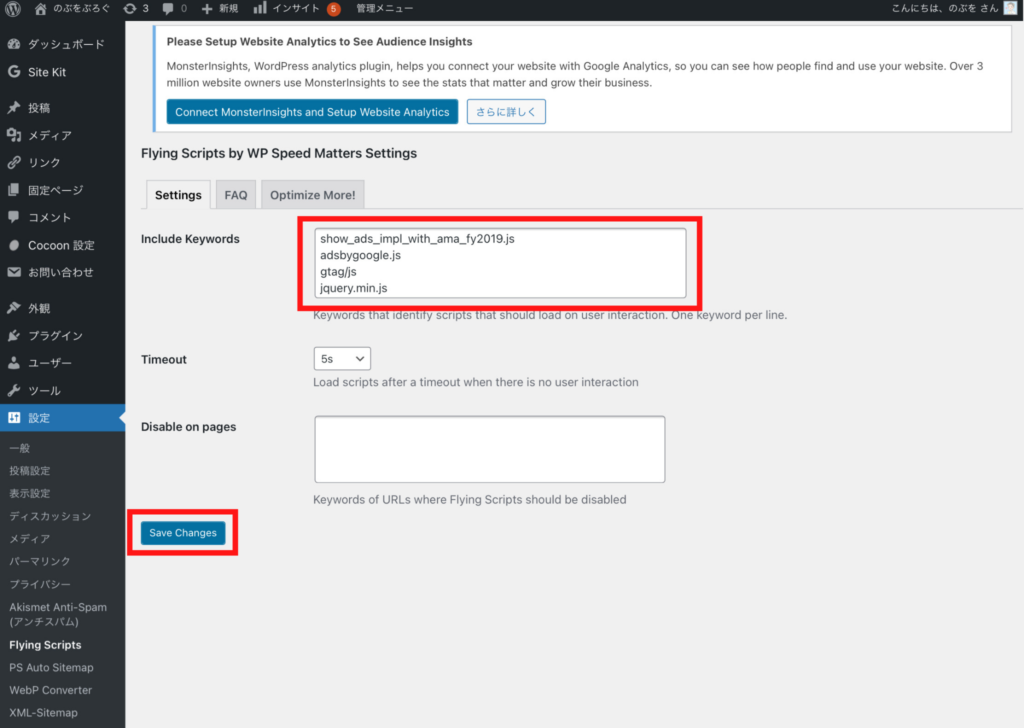
WordPressのプラグインの画面で「Settings」を押すと次の画面がでます。

「使用していないJavaScript」のURLを、プラグインの「Incude Keywords」に入力します。
入力できたら、左下の「Save Changes」を押します。
これでOKです。
※URLの入力間違いがないか、確認しながら入力してください。
次世代フォーマットでの画像の配信
最近の画像は画質がいいので、表示速度を遅くしてしまします。
今回は「WebP Converter for Media」で自動的に画質を抑えます。
それでは、「WebP Converter for Media」の使用の仕方を解説します。
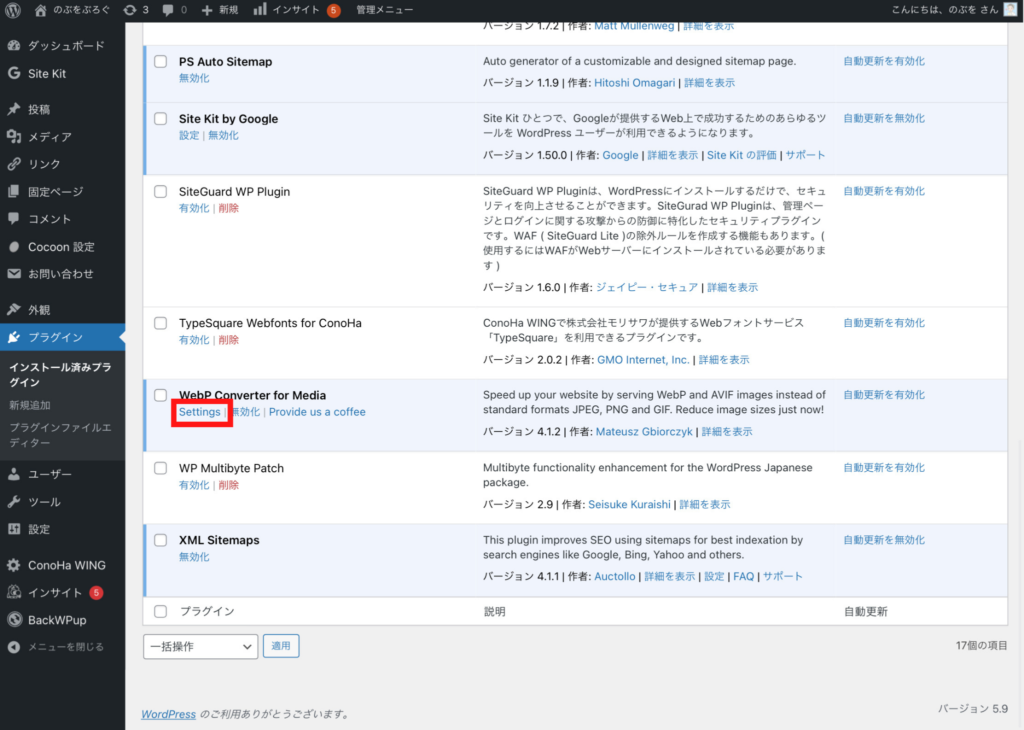
「WebP Converter for Media」をインストール。

「WebP Converter for Media」をインストールします。
「プラグイン」→「新規追加」→右上の「検索」→「今すぐインストール」→「有効化」
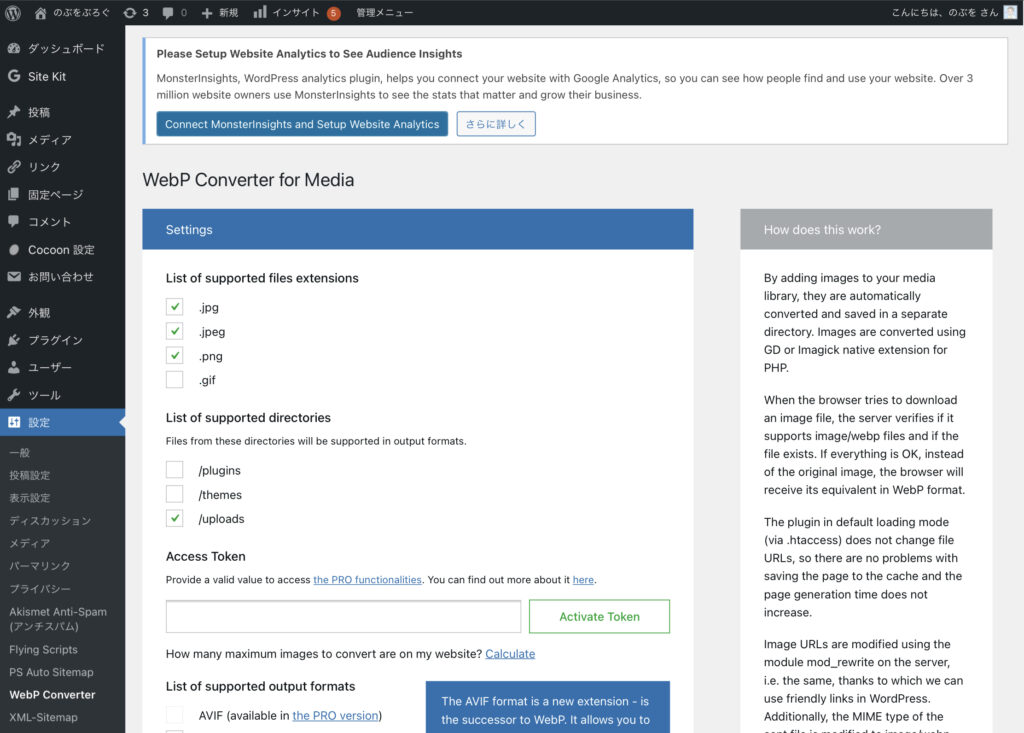
「有効化」できたら、「Setting」を押します。

上記の画面が表示されたらOKです。
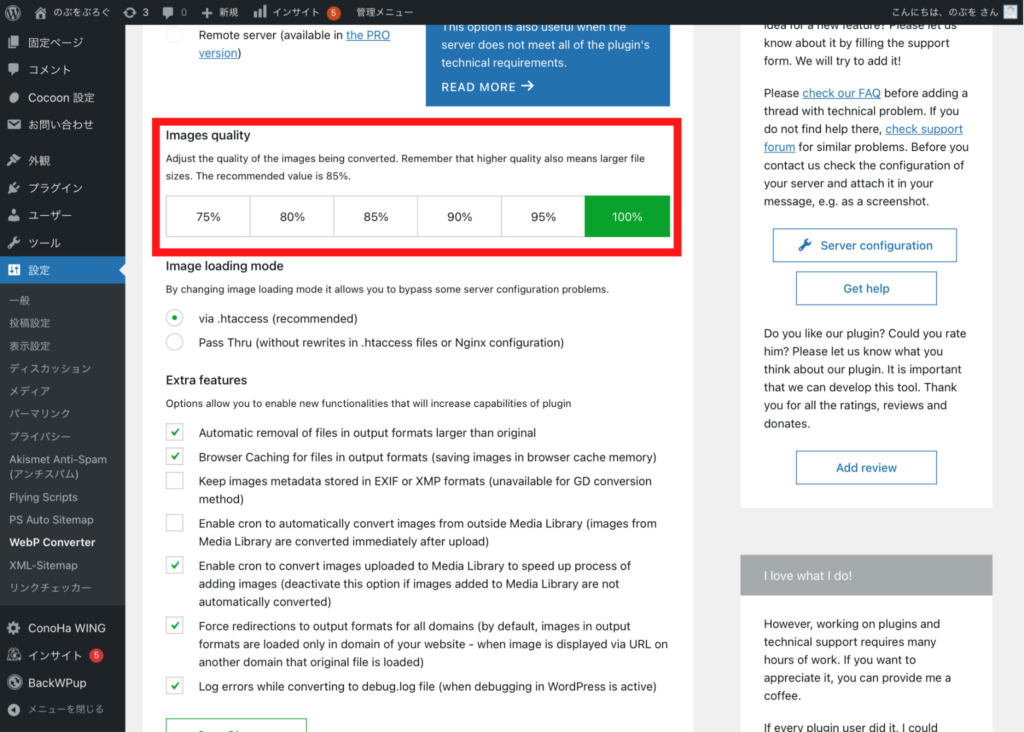
「Setting」を編集する。

下の方にスクロールすると「Images quality」を「100」に設定します。
最初は「85」に設定されているため、「85」でも効果はあると思います。
設定を変えるのは「Images quality」だけでOKです。
※Images quality=画質
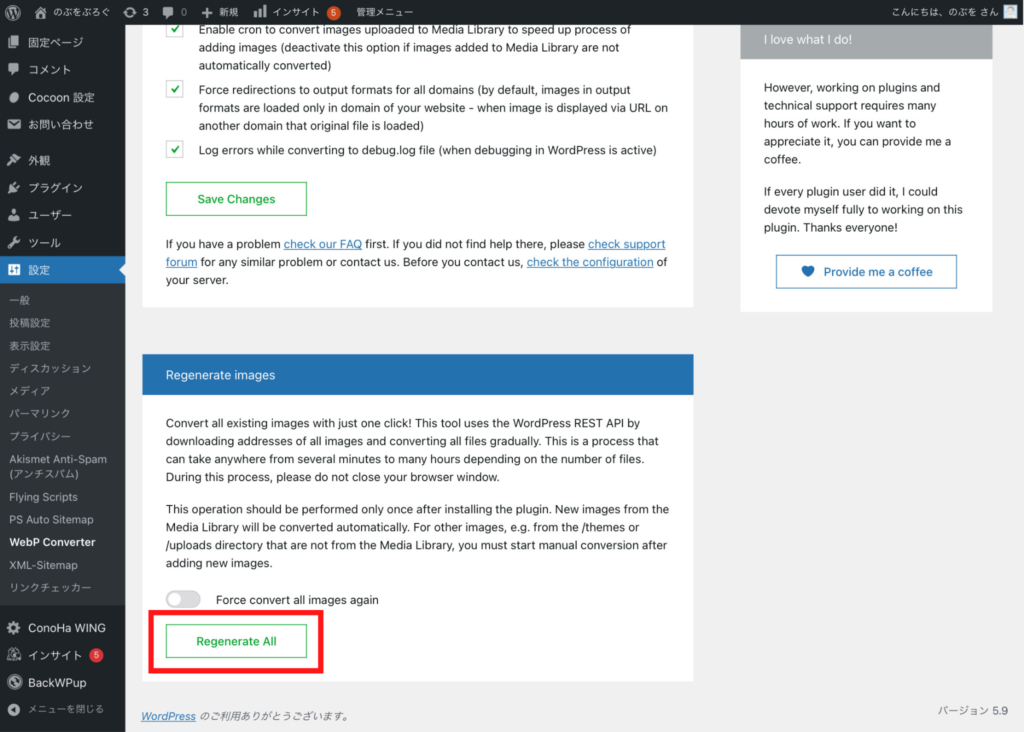
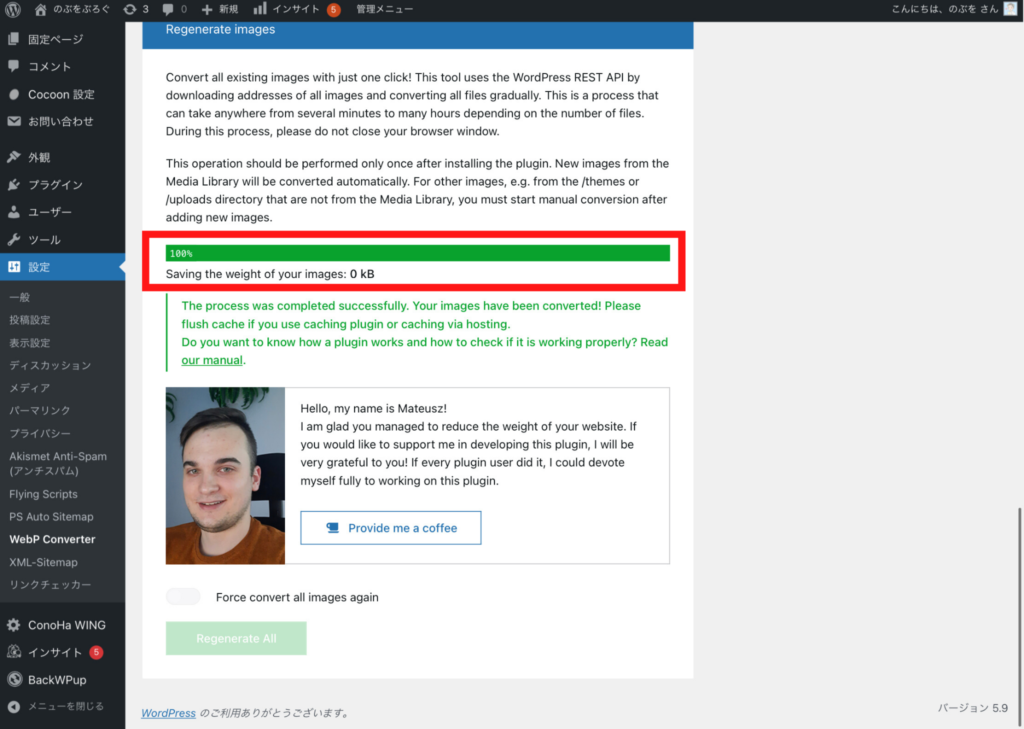
「Regenerate all」を押す。

1番下までスクロールすると、「Regenerate all」があるので押します。

赤の囲いが「100%」になればOKです。
まとめ
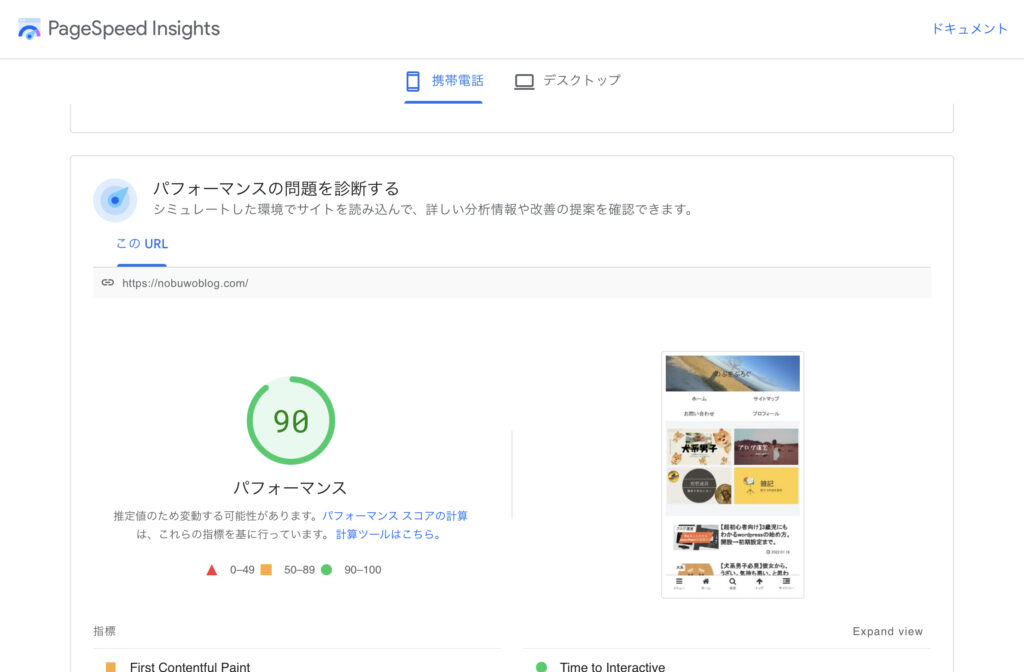
最後にもう1度「PageSpeed Insights」で表示速度を計測します。
ボクは今回の改善方法で表示速度が「90」までいきました。

また「改善できる項目」も減りました。

これで検索結果が良くなり、クリック数が伸びました。
あなたのブログの表示速度を改善してみてください。
検索結果1桁、クリック数が伸びた記事はこちらの記事です。
また、SEOの基本、webライティングスキルの基本を知りたい人はこちらの記事でオススメの本をまとめています。
まだWordPressを始められていない人はこちらの記事でサクッと始められます。
それではまたね。






コメント